VueCLI 项目如何使用 Tailwind CSS
作者: hedeqiang
发布时间: 2019-12-12 16:16:36
Tailwind CSS 是什么
Tailwind CSS是一个高度可定制的基础层CSS框架,它为您提供了构建定制化设计所需的所有构建块,而无需重新覆盖任何内建于框架中的设计风格。
为什么要使用 Tailwind CSS
- 可定制开发
- 天生就支持响应式布局
- 组件友好
- ...
首先安装 Vue
npm install -g @vue/cli初始化 Vue 项目,我们初始化一个名为 tailwind 的项目
vue create tailwind中间省略若干步骤,可以直接默认就行
? Please pick a preset: Manually select features
? Check the features needed for your project: Babel, PWA, Router, Vuex, Linter
? Use history mode for router? (Requires proper server setup for index fallback in production) Yes
? Pick a linter / formatter config: Basic
? Pick additional lint features: Lint on save, Lint and fix on commit
? Where do you prefer placing config for Babel, ESLint, etc.? In dedicated config files
? Save this as a preset for future projects? No安装 Tailwind CSS
接下来我们将 Tailwind CSS 集成到我们的项目中
cd tailwind
npm install tailwindcss新建 tailwind.css,在 src/assets 新建 css 文件夹,并新建 tailwind.css
touch src/assets/css/tailwind.css之后再 tailwind.css 文件中,添加如下内容:
@tailwind base;
@tailwind components;
@tailwind utilities;修改 main.js 引入 import "./assets/css/tailwind.css"
import Vue from 'vue'
import App from './App.vue'
import './registerServiceWorker'
import router from './router'
import store from './store'
import "./assets/css/tailwind.css"
Vue.config.productionTip = false
new Vue({
router,
store,
render: h => h(App)
}).$mount('#app')
创建 Tailwind 配置文件
npx tailwind init
or
npx tailwind init --full输完命令会有如下输出,即代表创建成功
tailwindcss 1.1.4
✅ Created Tailwind config file: tailwind.config.js新建 postcss.config.js 文件
touch postcss.config.js填入以下内容:
const purgecss = require('@fullhuman/postcss-purgecss')({
content: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
// Include any special characters you're using in this regular expression
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
})
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
...process.env.NODE_ENV === 'production'
? [purgecss]
: []
]
}以上步骤,大致就可以将 Tailwind CSS 引入到 Vue 项目中了。接下来我们启动项目
npm run serve测试
我们直接修改 App.vue 文件,来看看效果
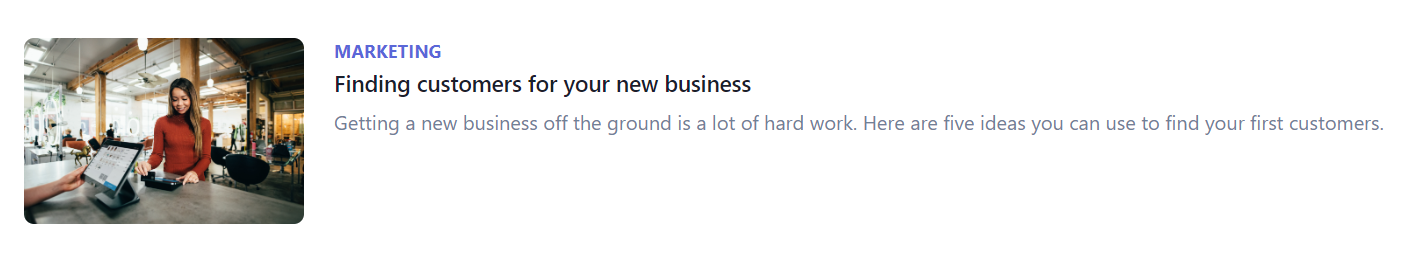
<template>
<div class="flex items-center justify-center align-middle">
<div class="flex h-screen">
<div class="m-auto">
<div class="md:flex">
<div class="md:flex-shrink-0">
<img
class="rounded-lg md:w-56"
src="https://images.unsplash.com/photo-1556740738-b6a63e27c4df?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=2550&q=80"
alt="Woman paying for a purchase"
/>
</div>
<div class="mt-4 md:mt-0 md:ml-6">
<div class="uppercase tracking-wide text-sm text-indigo-600 font-bold">Marketing</div>
<a
href="#"
class="block mt-1 text-lg leading-tight font-semibold text-gray-900 hover:underline"
>Finding customers for your new business</a>
<p
class="mt-2 text-gray-600"
>Getting a new business off the ground is a lot of hard work. Here are five ideas you can use to find your first customers.</p>
</div>
</div>
</div>
</div>
</div>
</template>
<style>
</style>
至于更多用法请参考:Tailwind CSS
完整代码:https://github.com/hedeqiang/vue-cli-tailwindcss
我的博客即将同步至腾讯云 + 社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=b66esic1gjdx
关于极客返利
极客返利 是由我个人开发的一款网课返利、返现平台。包含 极客时间返现、拉勾教育返现、掘金小册返现、GitChat返现。目前仅包含这几个平台。后续如果有需要可以考虑其他平台。 简而言之就是:你买课,我返现。让你花更少的钱,就可以买到课程。
版权许可
本作品采用 知识共享署名 4.0 国际许可协议 进行许可。转载无需与我联系,但须注明出处,注明文章来源 VueCLI 项目如何使用 Tailwind CSS